UIAlertController - actionSheet
안녕하세요. 개발자 myoung입니다. UIAlertController에는 두가지 스타일 있습니다. actionSheet와 alert입니다. 오늘 포스팅 내용은 actionSheet에 대한 포스팅입니다. Alert가 알려주는 기능이었다면, ActionSheet는 주로 사용자에게 여러가지 선택 사항이 있을때, 간편하게 선택 할 수 있도록 하는 Controller입니다.
사용 환경
- Swift3.x
- Xcode 8.3.3
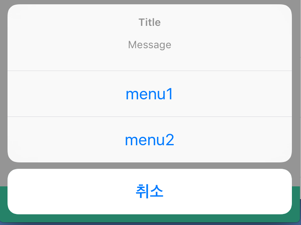
사용의 예

<이미지 1>
사용 방법
가장 기본적인 사용 방법은 Alert과 별반 다르지 않습니다. 타이틀, 메세지에 원하는 텍스트를 넣어주고 UIAlertAction을 통해 선택 할 수 있는 항목을 정해주면 됩니다. 선택개수는 추가한 UIAlertAction 개수에 따라 선택 메뉴가 형성이 됩니다. ( 맨 아래에 취소 버튼을 안 추가 해주시면 무조건 선택을 해야 Controller가 지워지기 때문에 필요없지 않는 이상 넣어줍니다.)
let actionSheet = UIAlertController(title: "Title",
message: "Message",
preferredStyle: .actionSheet)
actionSheet.addAction(UIAlertAction(title: "menu1", style: .default, handler: { result in
//doSomething
}))
actionSheet.addAction(UIAlertAction(title: "menu2", style: .default, handler: { result in
//doSomething
}))
actionSheet.addAction(UIAlertAction(title: "취소", style: .cancel, handler: nil))
self.present(actionSheet, animated: true, completion: nil)
마치며
메뉴에 대한 개수는 따로 정해져 있지 않지만 많으면 많을수록 로딩(개발자 입장에서는 로딩이지만 사용자 입장에서는 순간 멈춘것처럼 느껴지죠)이 길어집니다. 메뉴가 많아지면 자연스럽게 테이블뷰 처럼 스크롤이 가능하게 됩니다. alert 스타일보다는 활용도가 많다고는 할수 없지만 작은 화면 많은 것을 표현해야되기 때문에 선택메뉴는 이런식으로 많이 구현을 하게 됩니다. 이것또한 커스텀보다는 쉽게 구현 할 수 있기 때문에 디자인이 문제가 되지 않는다면 이런식으로 사용하는것도 나쁘지 않는거 같습니다. 이번 포스트는 여기까지입니다. 틀린점이나 궁금한점이 있다면 언제든지 댓글을 남겨주시면 감사합니다 :)
'iOS 프로그래밍 > iOS' 카테고리의 다른 글
| iOS) EUC-KR 인코딩 하기 (1) | 2017.09.18 |
|---|---|
| iOS) 카카오 API를 통해 웹 이미지 검색하기 (2) | 2017.09.13 |
| iOS) UIAlertController - alert (0) | 2017.07.11 |
| iOS)UIActivityViewController (0) | 2017.06.15 |
| iOS) JSON 타입 활용하기 (0) | 2017.05.16 |