336x280(권장), 300x250(권장), 250x250, 200x200 크기의 광고 코드만 넣을 수 있습니다.
UIAlertController - alert
안녕하세요. 개발자 myoung입니다. UIAlertController에는 두가지 스타일 있습니다. actionSheet와 alert입니다. 오늘 포스팅 내용은 alert에 대한 포스팅입니다. Alert은 주로 사용자에게 변경 사항이라던지 여러 알림을 알려주기 위해서 사용됩니다.
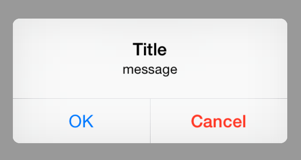
사용의 예

<이미지 1>

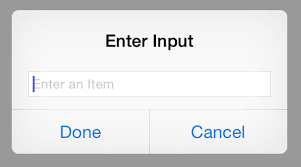
<이미지 2>
사용 방법
가장 기본적인 사용 방법입니다.다. 타이틀, 메세지에 원하는 텍스트를 넣어주고 취소버튼, 확인 버튼을 통해 실행 하고자 하는 부분을 실행 하시면 됩니다. 액션버튼을 하나 이상으로 해주시면 최대 몇개까지는 모르겠지만 그래도 따로 커스텀으로 만들지 않아도 편하게 Alert창을 만들어서 사용 할 수 있습니다.
let alert = UIAlertController(title: "타이틀", message: "메세지", preferredStyle: .alert)
let action_cancel = UIAlertAction(title: "취소", style: .default, handler: { result in
//do something
})
alert.addAction(action_cancel)
let alert_done = UIAlertAction(title: "확인", style: .default, handler: { result in
//do something
})
alert.addAction(alert_done)
self.present(alert, animated: true, completion: nil)
텍스트 필드를 이용해서 <이미지2>와 같이 사용 하실 수 있습니다. 사용법은 아래와 같습니다.
let alert = UIAlertController(title: "타이틀", message: "메세지", preferredStyle: .alert)
alert.addAction(UIAlertAction(title: "취소", style: .default, handler: nil))
alert.addAction(UIAlertAction(title: "건너뛰기", style: .default, handler: { result in
//do something
}))
alert.addAction(UIAlertAction(title: "확인", style: .default, handler: { result in
let tf_title = alert.textFields![0] as UITextField
print(tf_title.text)
}))
alert.addTextField { (textField : UITextField!) -> Void in
textField.placeholder = "힌트입니다."
}
self.present(alert, animated: true, completion: nil)
마치며
alert은 정말 많이 사용됩니다. 물론 커스텀을 만들어서 사용되기도 하지만 대부분 기본으로 쉽게 사용 할 수 있는 컨트롤러중 하나임은 분명합니다. 여러가지로 신경써야 할 부분도 많이 줄어 들기도 합니다. (ex: 텍스트 필드를 사용 할 경우 키보드에 대한 대응..? ) 오늘 포스팅은 여기까지입니다. 다음 포스팅은 UIAlertController의 또다른 스타일인 actionSheet에 대해서 포스팅 하겠습니다. 틀린점이나 궁금한점이 있으시면 언제든지 댓글을 남겨 주시면 성실히 답변 드리겠습니다.
'iOS 프로그래밍 > iOS' 카테고리의 다른 글
| iOS) 카카오 API를 통해 웹 이미지 검색하기 (2) | 2017.09.13 |
|---|---|
| iOS) UIAlertController-ActionSheet (0) | 2017.07.26 |
| iOS)UIActivityViewController (0) | 2017.06.15 |
| iOS) JSON 타입 활용하기 (0) | 2017.05.16 |
| iOS) string에서 숫자만 꺼내오기 (0) | 2017.05.01 |