UIActivityViewController
안녕하세요. 개발자 myoung입니다.
오늘은 UIActivityViewController에 대해서 포스팅 하겠습니다.
UIActivityViewController는 간단하게 이미지, URL, 텍스트등 다른 앱 또는 AirDrop으로 쉽게 공유 할 수 있게 해주는 컨트롤러 입니다.
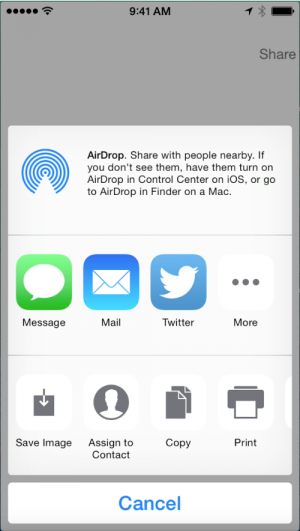
사용의 예

UIActivityCategoryAction (지원하는 액션)
UIActivityTypePrint //프린트
UIActivityTypeCopyToPasteboard //복사하기
UIActivityTypeAssignToContact //전화번호부로
UIActivityTypeSaveToCameraRoll //사진첩으로
UIActivityTypeAddToReadingList
UIActivityTypeAirDrop //에어드랍
UIActivityCategoryShare
UIActivityTypeMessage (지원하는 기본 앱)
UIActivityTypeMail //메일로
UIActivityTypePostToFacebook //페이스북
UIActivityTypePostToTwitter //트위터
UIActivityTypePostToFlickr //플리커 (사진 공유 커뮤니티)
UIActivityTypePostToVimeo //비메오 (비디오)
UIActivityTypePostToTencentWeibo //텐센트웨이보
UIActivityTypePostToWeibo //웨이보 (중국 최대 SNS)
지원하는 데이터 타입
| Activity Type | String | Attributed | URL | Data | Image | Asset | Other |
|---|---|---|---|---|---|---|---|
| Post To Facebook | ✓ | ✓ | ✓ | ✓ | |||
| Post To Twitter | ✓ | ✓ | ✓ | ✓ | |||
| Post To Weibo | ✓ | ✓ | ✓ | ✓ | ✓ | ||
| Message | ✓ | ✓ | ✓* | ✓* | ✓* | sms:// NSURL | |
| ✓+ | ✓+ | ✓+ | |||||
| ✓+ | ✓+ | UIPrintPageRenderer, UIPrintFormatter, & UIPrintInfo | |||||
| Copy To Pasteboard | ✓ | ✓ | ✓ | UIColor, NSDictionary | |||
| Assign To Contact | ✓ | ||||||
| Save To Camera Roll | ✓ | ✓ | |||||
| Add To Reading List | ✓ | ||||||
| Post To Flickr | ✓ | ✓ | ✓ | ✓ | |||
| Post To Vimeo | ✓ | ✓ | ✓ | ||||
| Post To Tencent Weibo | ✓ | ✓ | ✓ | ✓ | ✓ | ||
| AirDrop | ✓ | ✓ | ✓ | ✓ | ✓ |
사용 방법
사용방법은 매우 간단합니다. UIActivityViewController를 정의 해주실때 배열 형식으로 아이템을 만들고 Present 하게 되면 아이템 종류에 따라 지원하는 앱, 지원하는 액션에 자동으로 선택되어서 공유하는 뷰가 밑에서 위로 올라옵니다.
let string: String = "텍스트"
let url: URL = "URL"
let img: UIImage = UIImage(named: "image")
let activityViewController = UIActivityViewController(activityItems: [string, url, img], applicationActivities: nil)
self.present(activityVC, animated: true, completion: { result in
}})
끝마치며
UIActivityViewController를 사용하게 되면 따로 FaceBook, Twitter등 다른 sms 공유가 매우 쉬워집니다. 굳이 SDK를 깔지 않아도 되는 장점이 있습니다. 자유도는 많이 떨어지지만 충분히 다른 앱에 공유하는게 가능해집니다. 좀더 나아가면 커스텀 파일등을 이용해서 백업파일 또는 나의 앱에서만 사용 할 수 있는 파일등을 앱에서 사용할수도 있습니다.
제 포스팅에 틀린점이나 수정해야할 상황이 있다면 언제든지 댓글로 알려주세요. :)
'iOS 프로그래밍 > iOS' 카테고리의 다른 글
| iOS) UIAlertController-ActionSheet (0) | 2017.07.26 |
|---|---|
| iOS) UIAlertController - alert (0) | 2017.07.11 |
| iOS) JSON 타입 활용하기 (0) | 2017.05.16 |
| iOS) string에서 숫자만 꺼내오기 (0) | 2017.05.01 |
| iOS) 키보드 타입 (0) | 2017.04.19 |







